You’ve probably already applied SEO to your websites, but it's often common to neglect the browsing experience for mobile users. In this blog, we have digested everything you need to know about optimising your mobile pages.
Why mobile-friendliness is critical for your SEO
Google unveiled its mobile-friendliness update in 2015, and ever since, mobile experience has been becoming more and more important search engine ranking factor. In fact, this year Google announced its mobile-first indexing, that Google indexes and crawls your mobile website first with its mobile smartphone user-agent. We can see how Google emphasizes mobile websites.
Try thinking about it this way, half of the web traffic worldwide is generated from mobile accounts, what if the browser pages are loading slowly or not responsive enough? This would only become a barrier for mobile users to enjoy your content, and more importantly, it would hinder your website’s SEO as well.
Before investing in mobile web pages, you might want to take a Mobile-Friendly Test on your site to check if it is already mobile-optimized so as to prevent a waste of time and resources. If not? It’s time to optimize your web pages for mobile users!
There are several options to optimize your pages for the mobile version, AMP (accelerated mobile pages) is one of a kind. It is an open-source framework introduced by Google that enables you to create faster mobile pages. With AMP, web pages will have a mobile-friendly interface and faster loading speed, as everything on AMP has already been stripped down to the basics.
%20and%20non-AMP%20web%20page%20comparison.gif?width=500&name=Accelerated%20Mobile%20Pages%20(AMP)%20and%20non-AMP%20web%20page%20comparison.gif) (L: AMP web page; R: non-AMP web page)
(L: AMP web page; R: non-AMP web page)
Why You Need Accelerated Mobile Pages (AMP)
AMP Enables Faster Loading Speed
AMP provides streamlined and clean versions of their webpages, offering only relevant content while eliminating clunky and slow elements. The median page speed of an AMP page to load from Google search is less than half a second. It enhances and provides a favorable mobile web experience to mobile users by having a shorter website loading time.
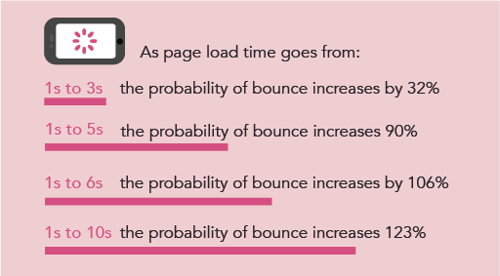
AMP Reduces Bounce RateMore than half of overall web traffic comes from mobile, while usually mobile conversion rates are lower than desktop. In other words, a faster page loading speed could effectively improve more revenue.

Google revealed that the faster the loading speed of web pages, the lower bounce rate will get. An AMP page with a higher loading speed generates a 10% increase in website traffic with a 2 times increase in page duration. Furthermore, the research has also shown a 20% increase in conversion rate for e-commerce websites using AMP, compared to non-AMP websites.
AMP Increases mobile browser visibility
Google definitely emphasizes the importance of utilizing AMP. The web pages with an AMP version will show in the SERP with a lightning bolt symbol as an identification. The web pages with the symbol get a higher chance to appear in top search carousels, allowing your website traffic to increase as well.

Moreover, by displaying the symbol beside your website, this will attract mobile users to begin their browsing on websites using AMP first, as the loading speed is faster than other non-AMP websites, thus further enhancing your website traffic.
AMP Enhances mobile search engine ranking
Although Google doesn’t explicitly mention AMP as a ranking factor, page loading speed and mobile-friendliness are considerable factors that will affect your ranking on Google’s SERP. AMP works closely with these two factors, it advances page speed and allows you to pass the mobile-friendliness test, ultimately benefiting your ranking in the mobile result page.
It might sound like AMP is technically hard. Good news is that building AMP pages is comparatively easy. You can often convert your entire archive in days especially if you use a Content Management System (CMS), which here we would introduce two examples: Shopify as the most popular eCommerce solution, and HubSpot, typically used for B2B and corporate sites.
How to Enable AMP in Shopify
The Shopify App Store in Shopify offers hundreds of eCommerce plugins for you to extend the functionality of your store. There are plugins available for creating AMP for your store as well, for instance, AMP by Shop Sheriff, AMP by Ampify Me, Fire AMP, and more.
%20in%20Shopify.png?width=600&name=Use%20case%20of%20using%20Accelerated%20Mobile%20Pages%20(AMP)%20in%20Shopify.png)
The apps offer a powerful and easy-to-use AMP theme editor that allows you to apply AMP to your homepage, blogs, collection pages, and product pages, meanwhile building custom CCS and integrating with dozens of Shopify apps, in order to create an instant-loading shopping experience.
How to Enable AMP in HubSpot
HubSpot applies AMP across all blog content. The AMP version of the blog won’t load any Javascript files, stylesheets, HubSpot forms, head HTML, or footer HTML, which accelerates the loading speed on a mobile device to become as instant as on a desktop.
%20in%20HubSpot.png?width=600&name=Enabling%20Accelerated%20Mobile%20Pages%20(AMP)%20in%20HubSpot.png)
Enabling AMP in your blog content is as easy as pie. Select the Google AMP tab in the settings icon settings in the main navigation bar, then switch the Enable Google AMP formatted pages toggle on.
The ultimate goal of using AMP is to provide a smooth website experience to mobile users, which improves your SEO, increases website traffic and online revenue. Not only technical SEO but also don’t forget to enhance your content to be SEO-friendly. SEO is a long-term investment that will pay off in the future. Of course, if you have any questions on AMP or SEO, don’t hesitate to get in touch with our digital marketing expert now!

