In this blog, we’ll introduce Lean UX, a simple and smart approach you can use to design and craft user experiences for your website revamp project.
On average, online business owners update and refresh their website every 36-48 months due to different reasons, such as insufficient SEO-optimized content, unclear data collection strategy, or out of date user experience. There are always adjustments and changes that can be further made for a better shopping experience. In this blog, we’ll introduce Lean UX, a simple and smart approach to designing and crafting user experiences.

What is Lean UX?
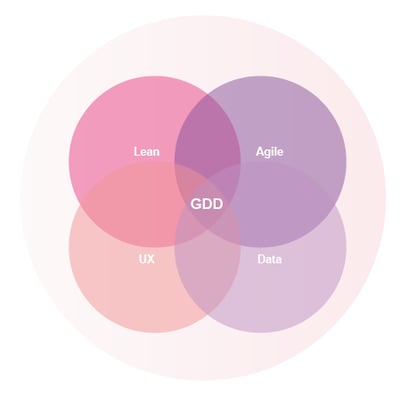
Lean User Experience (Lean UX) is primarily a design methodology inspired by the philosophy of Design Thinking, Lean Startup, and Agile Development. It implements functionality with minimal emphasis on deliverables and receives immediate feedback by measuring results. This helps eliminate waste and shifts the focus on the experience under design.
Why use Lean UX?
- Cost-Effective: It validates every decision before working.
- Save Time: It focuses on quick and rapid solutions.
- User-Centered: It prioritizes the user first, as it focuses on how the product benefits the user instead of features and deliverables.
- Data-Driven: It relies on data to inform every decision.
How to Apply the Lean UX Methodology?
Here’s how to implement lean UX for your website.

Practice cross-functional team collaboration
Lean UX is a highly collaborative process, it requires constant collaboration with all the people involved in the product design. Having team members with a variety of skill sets such as designers, developers, product managers, quality assurance engineers, marketers involved in the design process are critical.
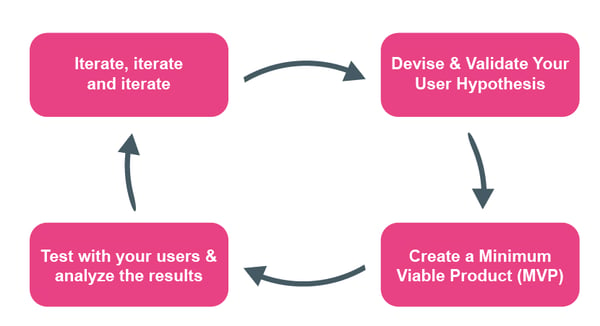
Devise & Validate Your User Hypothesis
The Lean UX approach starts with a hypothesis, which is the proposed measurable benefit to the end-user or business. It helps you tailor your website toward the persona and any problems the users may face. Aligning your offerings with the needs of your buyer persona is crucial in every phase of your design process.
Create a Minimum Viable Product (MVP)
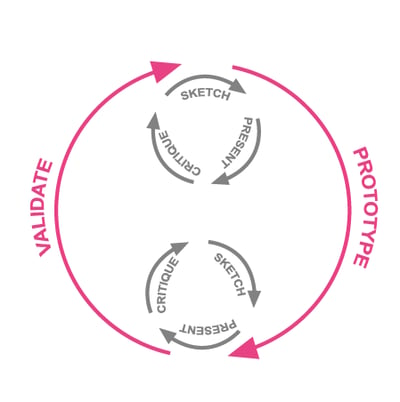
After creating a hypothesis, it is necessary to validate it by testing it with users before committing to the development process. MVP is a core concept in Lean UX to produce less waste and only investing time in creating the artifacts which are necessary. Building an MVP with all the ideas your team brainstormed and the hypothesis created, you can ask your users for their valuable feedback to update your assumptions and products quickly and effectively. Your MVP can be presented in a variety of formats, such as wireframe, mockups, or prototypes. This method allows you to validate each hypothesis before you start working on the development.
Test with your users and analyze the results
Talking to your customers is probably the most effective way to know more about their needs and expectations. Moreover, there are A/B testing, surveys, and site analytics that can be used to get more feedback and data from users which helps you make better decisions.
Iterate, iterate and iterate
Lean UX methodology is cyclical. Reviewing the evolution with your team members can lead to positive or negative progress. With valuable data and insights, this will enable the team to reach an optimal solution sooner. Thus, it is essential to keep repeating this process!

Growth-driven Design with lean and agile process
Lean UX provides a closed-loop solution for defining and measuring value. In fact, you might find the concept quite similar to another website design methodology Growth-Driven Design (GDD). GDD is taking on board lean and agile processes into a comprehensive and highly effective web design methodology.
With useful user data, GDD is now seen as an option that offers a highly-effective website process. It focuses on prioritizing the most valuable features of your website instead of having your entire team scrambling together and working overtime to make a website with unpredictable results and a high-risk bet. You’re also able to keep up with the rapidly-changing preference of customers with up-to-date user experience. For more information on applying GDD for your website, check out our blog to learn How to Apply Growth-Driven-Design (GDD) for Your Website Success.

Web visitors nowadays demand a user-centric and streamlined website experience. Lean UX is here to help you deliver faster and better products. Get in touch with our specialist now if you need assistance in building your website!

